- Home
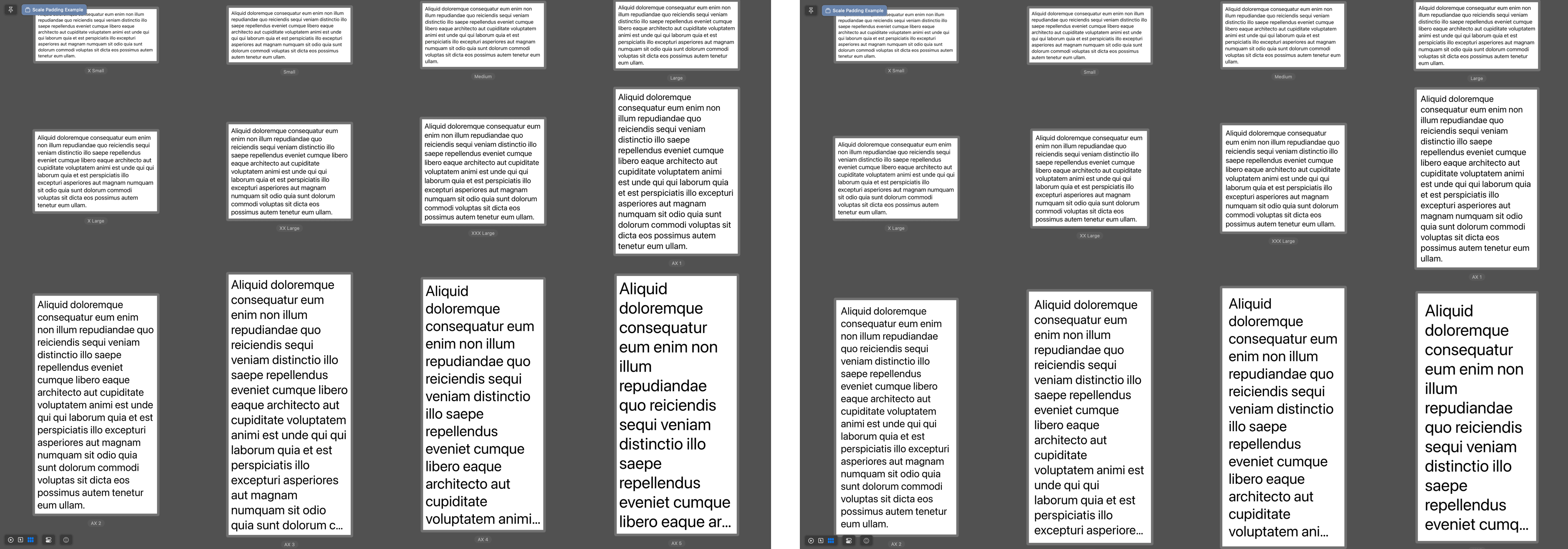
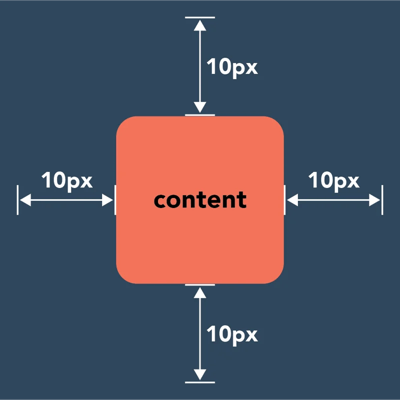
- fixed padding
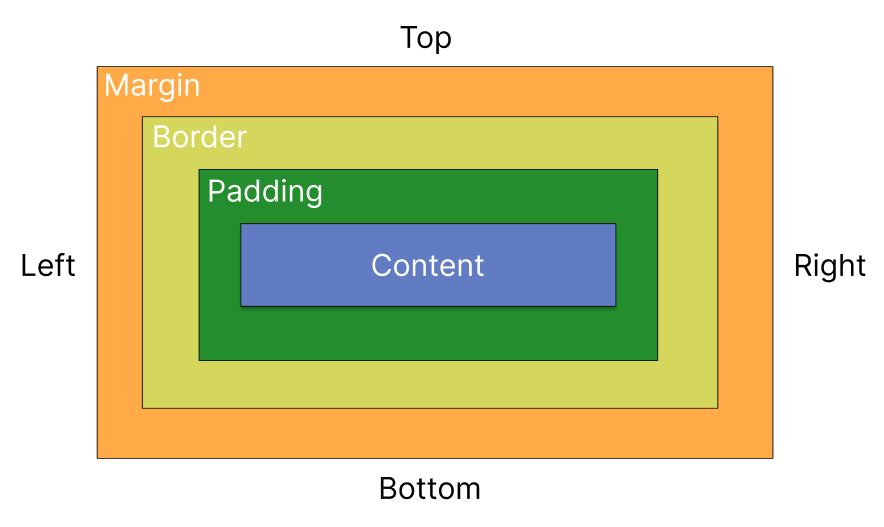
- How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
5 (180) · $ 19.00 · In stock
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

How To Adjust the Content, Padding, Border, and Margins of an HTML

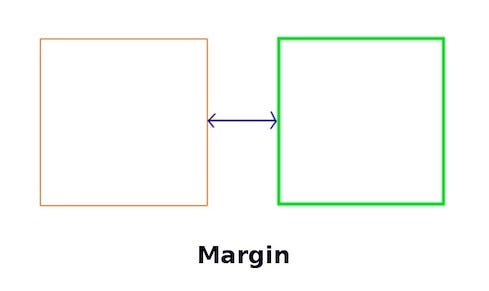
Margin vs Padding in HTML and CSS: Differences and How to Use

How To Set Up Your CSS and HTML Practice Project With a Code Editor

How To Add a Resume or Employment History Section To Your Website With CSS (Section 4)
Lesson 2.7. Margin and padding

CSS Margin vs. Padding: What's the Difference?

What is Box model in CSS?

How To Add Your Educational History and Skills To Your Website Using CSS (Section 5)

Introduction to the CSS basic box model - CSS: Cascading Style

How To Add a Resume or Employment History Section To Your Website With CSS (Section 4)

Understanding the Box Model in CSS: Exploring margin, border

How To Style the HTML

labirint Vizor realitate border close to padding css bordură vraja repetiţie

How To Build a Website With CSS