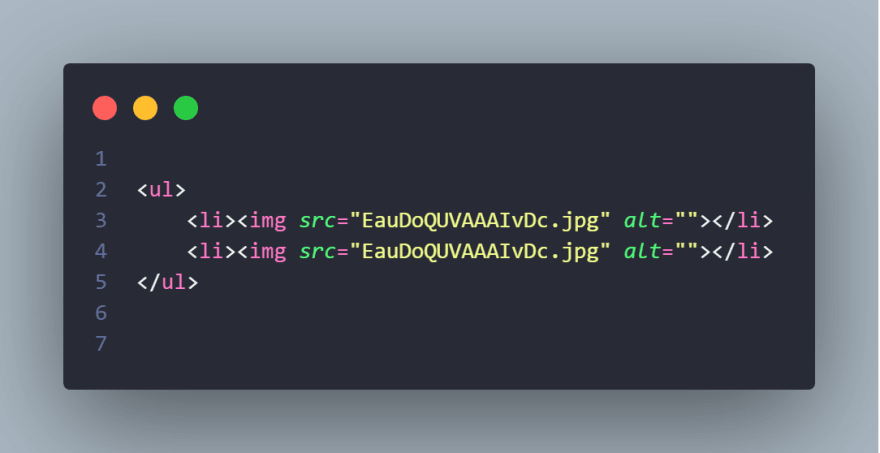
How to Set Opacity of Images, Text & More in CSS
4.5 (764) · $ 5.50 · In stock
Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

text-shadow

Fixing Browser Compatibility Issues With CSS Opacity & RGBA

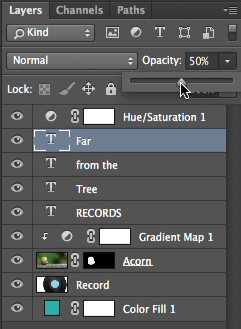
Photoshop Basics: Doing More with Layers

res.cloudinary.com/practicaldev/image/fetch/s--_GJ

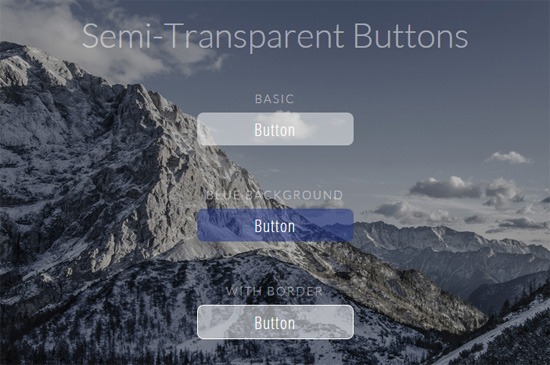
Elevate Your Design with Semi-Transparent Buttons - WebFX

The Power of the rgba() Color Function in CSS

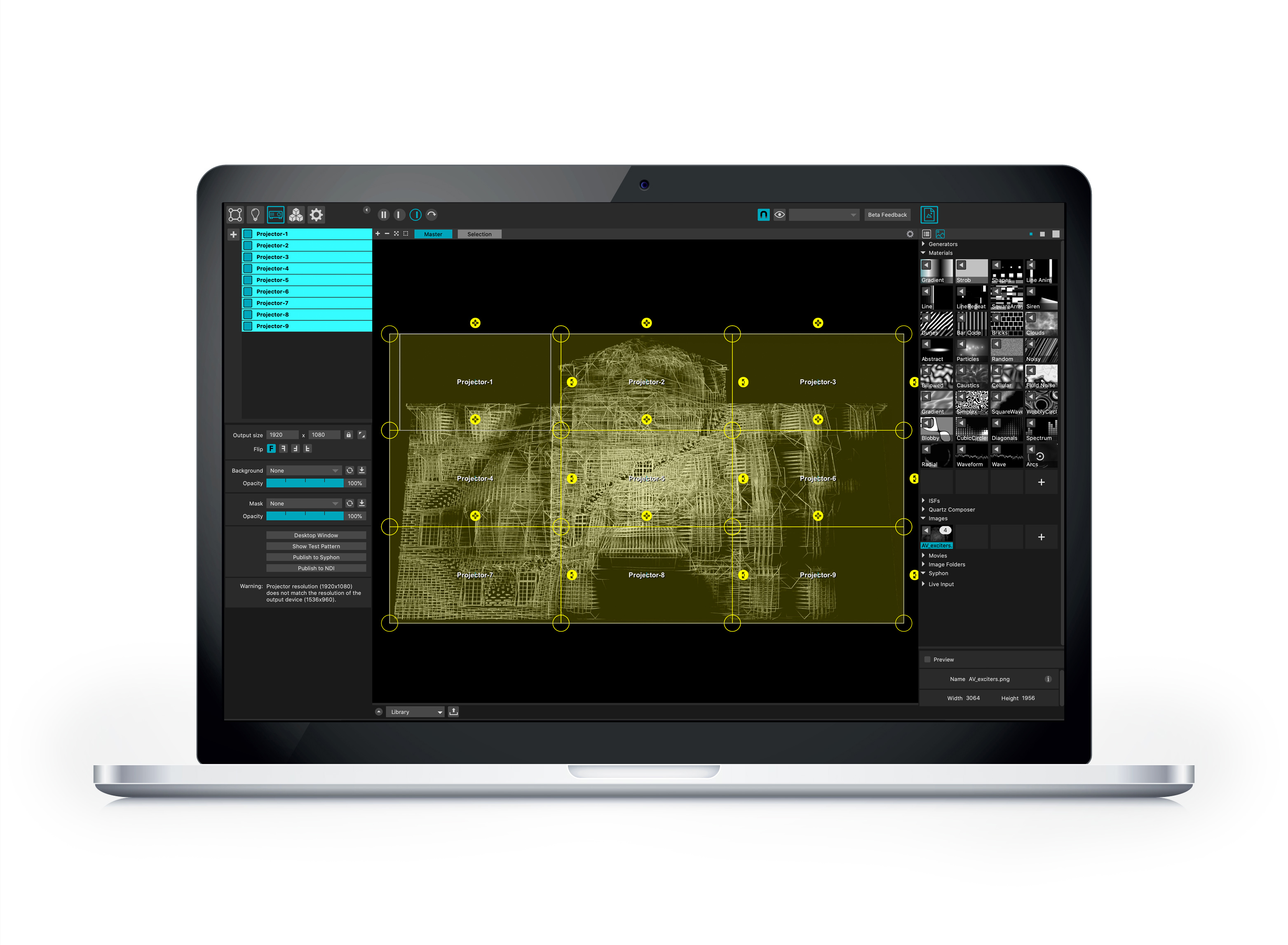
UI and UX Design, Opacity

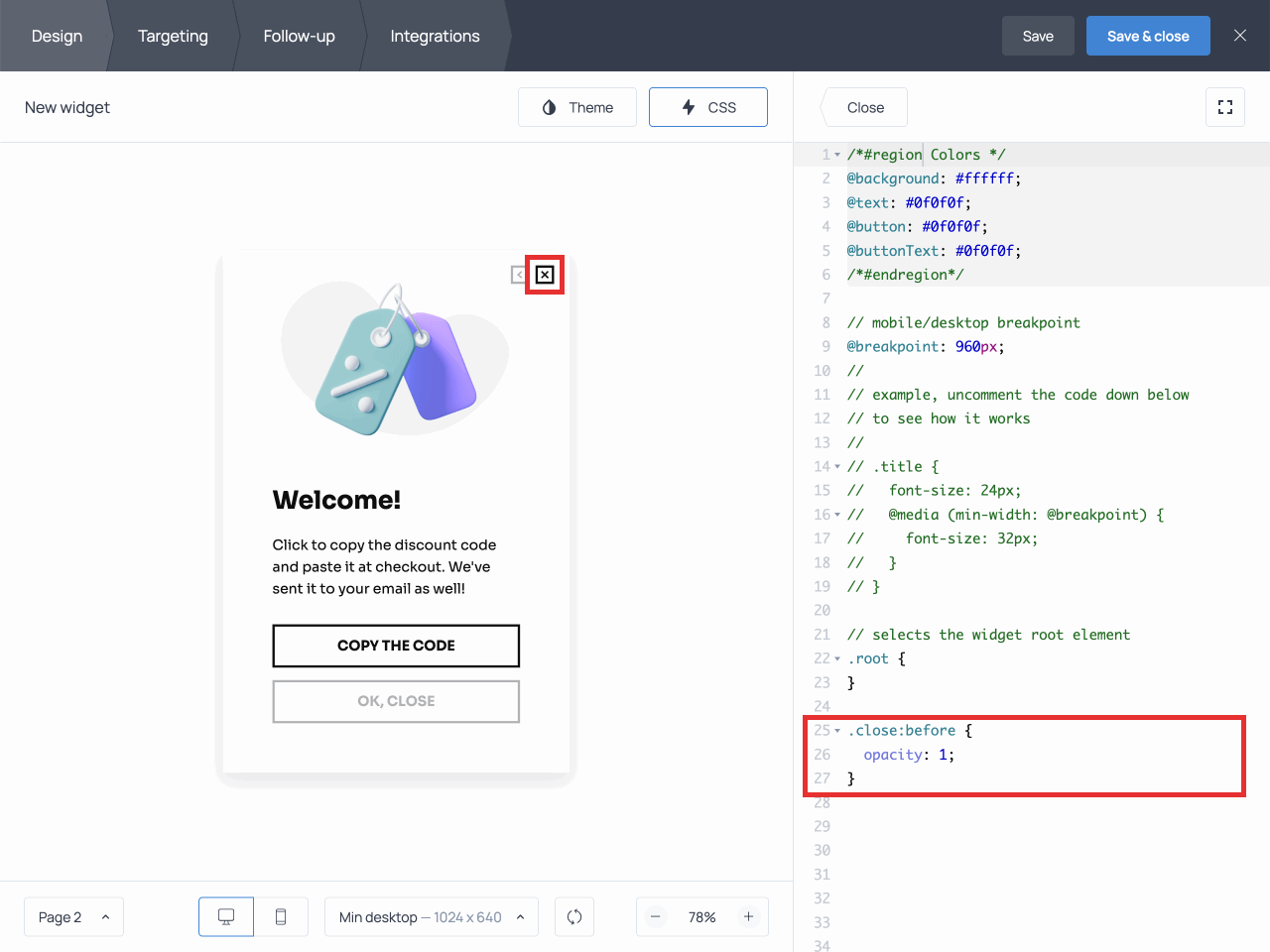
How to edit or replace close and back buttons in Getsitecontrol

How to Set Opacity of Images, Text & More in CSS

Styling Placeholder Text with CSS - DEV Community

How to apply an opacity without affecting a child element with html/css? - Stack Overflow