How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
4.8 (751) · $ 18.99 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

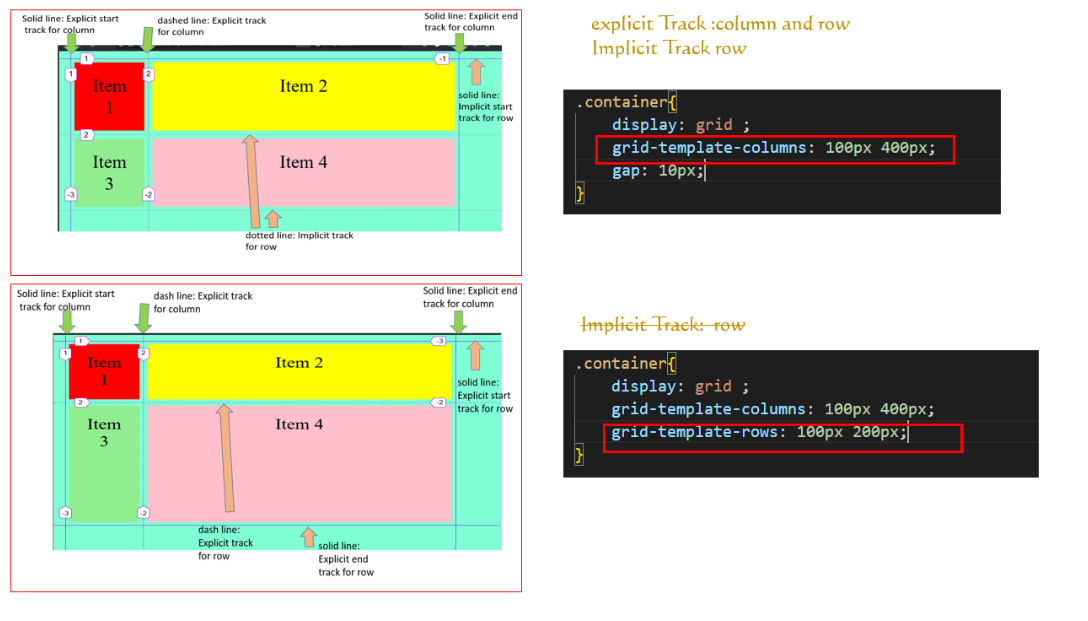
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

The amount of space I have to read the content on websites is getting ridiculous sometimes. : r/webdev

How to center a div within another div? - GeeksforGeeks
How to make a square wrapping my Image Div in HTML/CSS - Quora

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

HTML & CSS. HTML (the Hypertext Markup Language)…, by Umesh Maurya

html - How do you allow a user to manually resize a
Resize - Tailwind CSS
How to resize list style image in CSS ? - GeeksforGeeks

Demystifying CSS: How to Center a Div for Perfect Layouts - DEV Community

How to Auto-Resize the Image to fit an HTML Container

How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks