- Home
- fixed padding
- Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
4.9 (215) · $ 7.00 · In stock
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Understanding Responsive Spacing Utilities (Padding & Margin) in

Solved: Need to change an HTML Table into a Responsive for

Tips and Tricks of Margin and Padding in Bootstrap 5

Bootstrap Padding How Padding works in Bootstrap? (Examples)

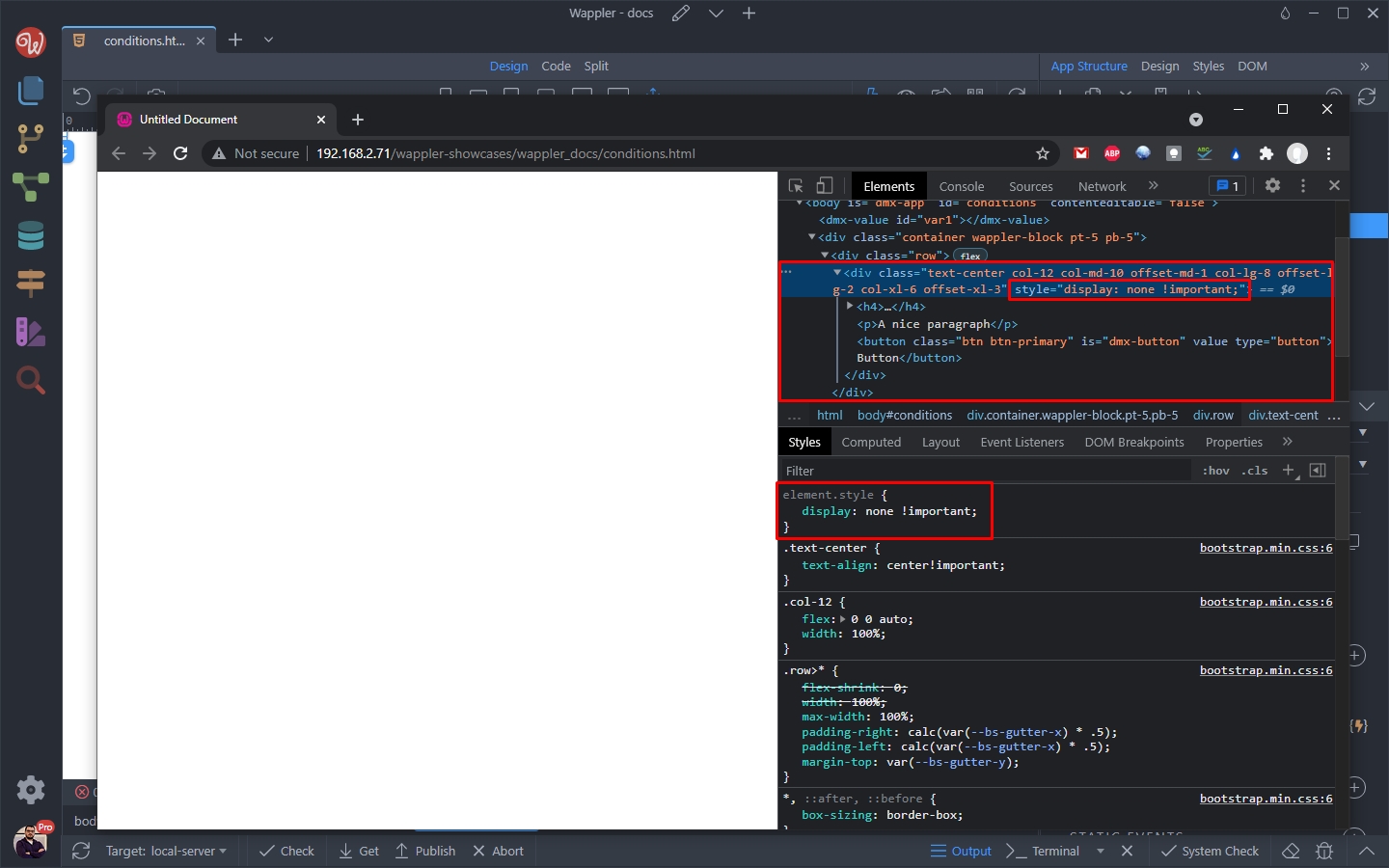
Wappler Documentation - Show or Hide Elements Conditionally

9. Changing the layout page and introduction to Wappler 6

Phylogenomic and mitogenomic data can accelerate inventorying of

html - How do I add a margin between bootstrap columns without

Design View Overhaul and Working Modes in Wappler 5
Morphological and Behavioral Convergence in Extinct and Extant

Solved: How do I place on a text-wrapped floating image? - Adobe
How can we create a fixed navigation bar using Bootstrap? - Quora

PDF) Morphological and Behavioral Convergence in Extinct and
Xenos yangi sp. nov.: A new twisted-wing parasite species












