Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine
4.7 (800) · $ 11.00 · In stock
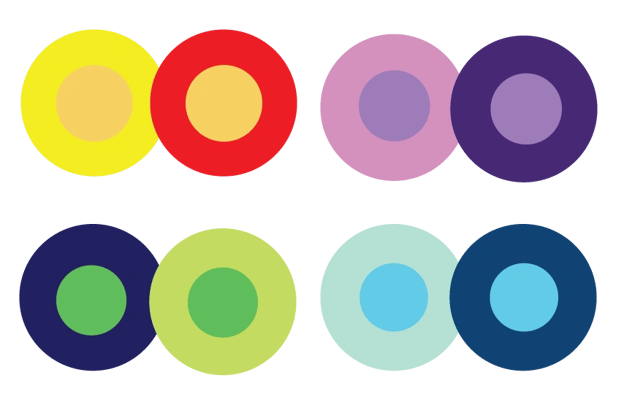
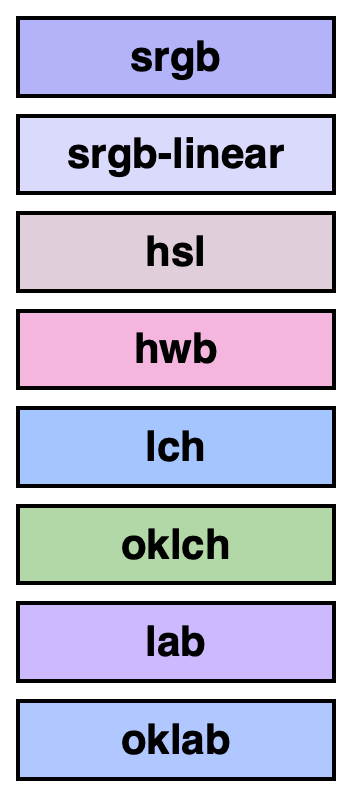
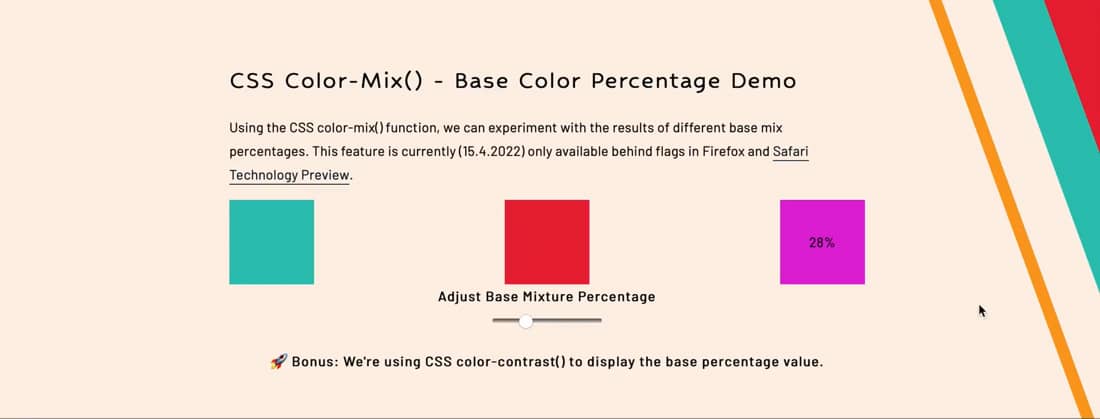
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

Jacob Rask (@jacobrask) / X

State of CSS 2022, Blog

8 Fresh Website Color Schemes 2023 + Color Mood Board

A Nerd's Guide to Color on the Web

Breaking color rules in graphic design - 99designs

Smashing Magazine

FrontEnd Tips & Tricks for the Mobirise Community.

Taking colors to the next (CSS) level - DEV Community

Day 95: the color-mix() function - Manuel Matuzovic

10 Best Online Tutorials on Color Theory - Web Design Degree Center

Mía Salazar en LinkedIn: ¿Sabíais que con code . se abre el proyecto que queráis en el editor de…

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

E:xampptmpphp98ca by lihao - Issuu

Mark Elphinstone on LinkedIn: Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Best Colors for Branding and Marketing - Neil Patel