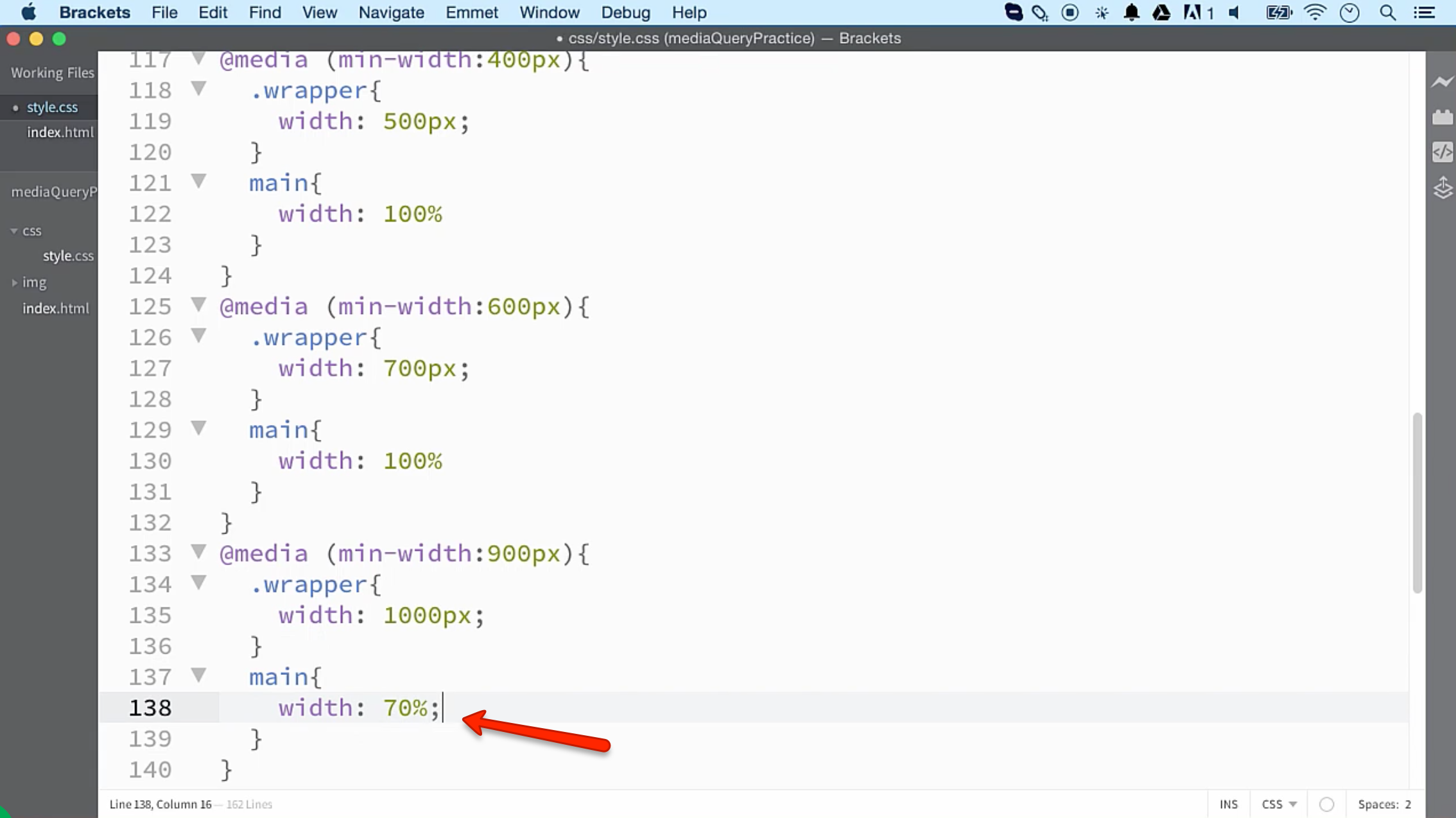
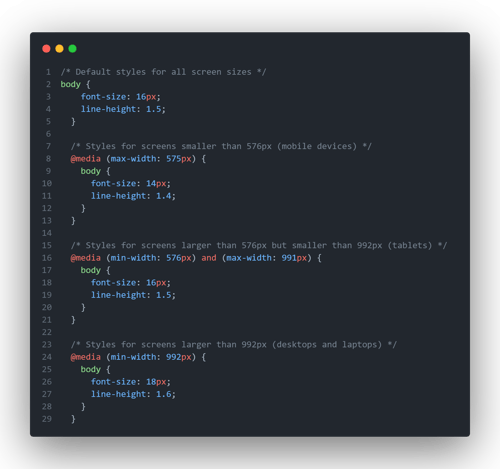
How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.5 (334) · $ 23.00 · In stock
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

Best Practices when Writing Media Queries 2 - iLoveCoding

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Martin Halama (@halamamartin) / X

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF
Min-width , Max-width & Media Queries, by Banuri Wickramarathna

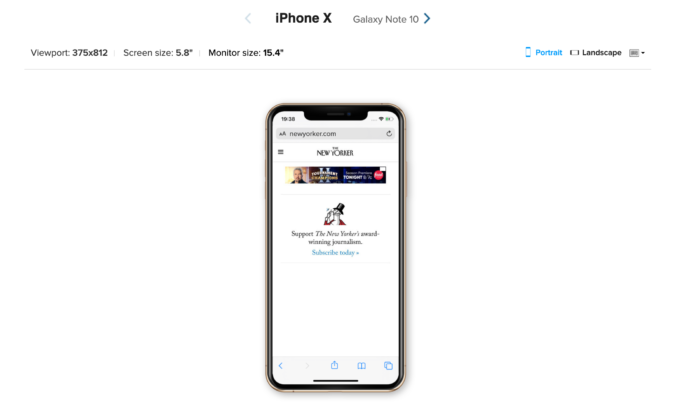
How To Use CSS Breakpoints For Responsive Design

How to use CSS Breakpoints & Media Query Breakpoints

Extravision (@extravision) / X

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

What is the industry standard breakpoints css devs use? : r/css

How Min-Width and Max-Width Media Queries Work in Responsive CSS

The Complete Guide to CSS Media Queries

Responsive Images - A Reference Guide from A to Z

Martin Halama (@halamamartin) / X











:max_bytes(150000):strip_icc()/guide-to-common-kitchen-cabinet-sizes-1822029-tall-b54a33db9817449b8c4f12107d6b6874.png)