How to make a bullet list align with text in css? - Stack Overflow
4.7 (291) · $ 10.50 · In stock
The image demonstrates the problem. I want the bullet list to be aligned with the text, not indented. This must be modified in css i guess, because source is: <p>This is a test

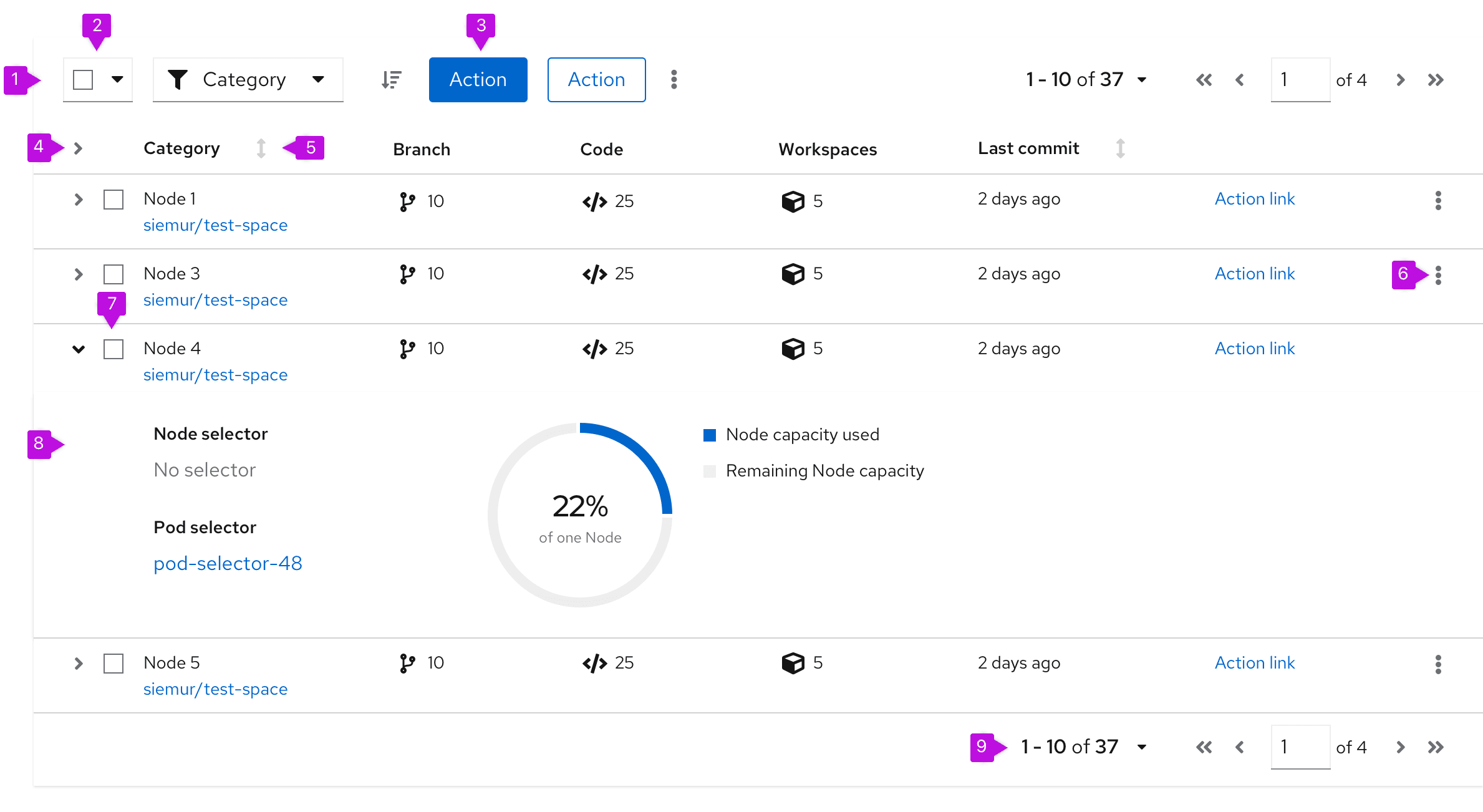
PatternFly • Table

How to make a bullet list align with text in css? - Stack Overflow

14 Best Knowledge Management Tools, Compared (2024)

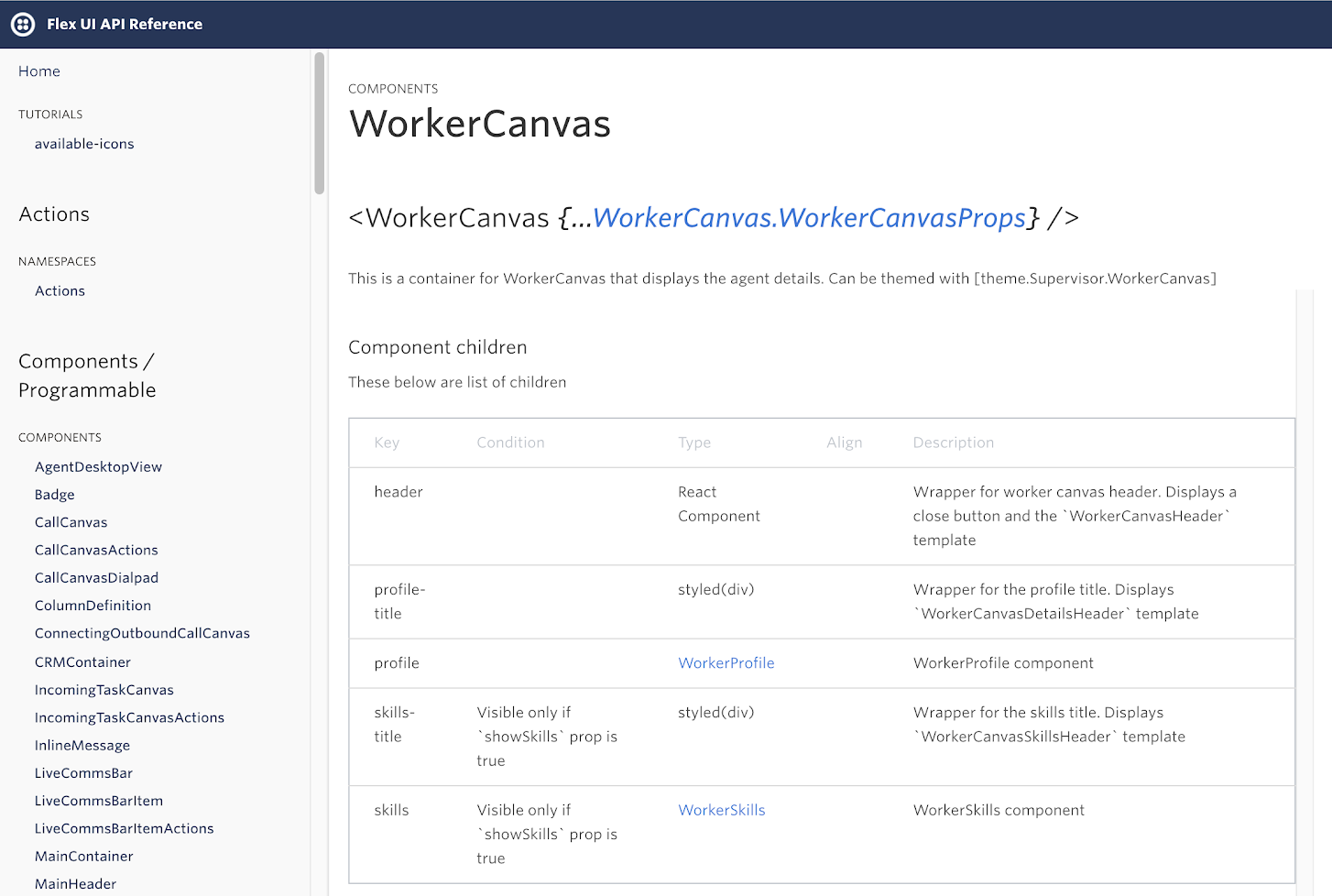
Flex UI Release Notes for v1.x.x

A deep dive into the Stack widget in Flutter – Lewis Cianci

9 Tips for Creating Beautiful Website Tables

Full Stack Web Development for Beginners- Part 1: HTML, CSS

bookmarks - Downloads - MongoDB

10 Most Common Bootstrap Mistakes That Developers Make

Cases-Quick App Development-Quick App

Smalltalk Solutions 2008 Report, ESUG 2008 report, VAS report

Custom Rem-level formatting with tags - Feature Requests - RemNote

Night Mode - Android VS. Desktop - Anki Desktop - Anki Forums

Bullet list on iOS with TextKit

How I organize my CSS declarations 🗂️ - DEV Community