align-items in CSS Flexbox – How to Layout Flex Children
4.6 (66) · $ 33.50 · In stock
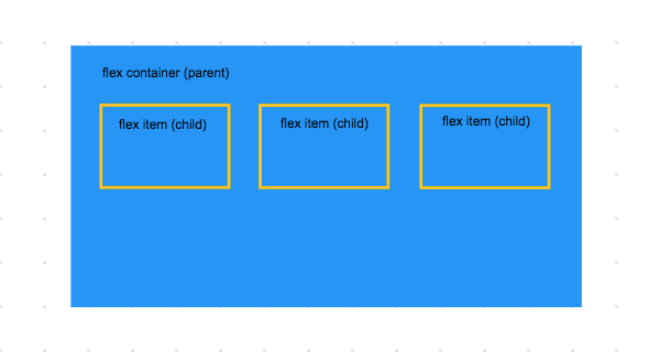
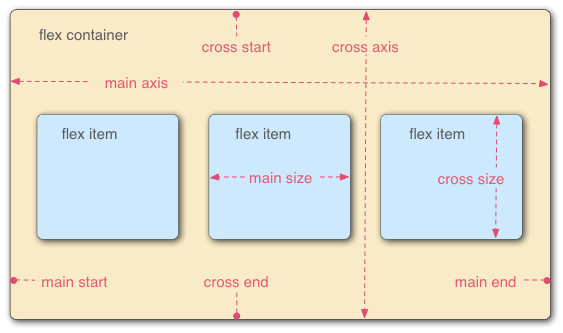
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

Build Smart CSS-only Layouts with Flexbox

align-items in CSS Flexbox – How to Layout Flex Children

Align items and justify content - Create Web Page Layouts With CSS - OpenClassrooms

CSS Flexbox Layout II: Align Self, Flex Grow, Flex Shrink and Flex Base, by Laina Karosic
A Complete Guide to Flexbox
A Complete Guide to Flexbox

html - Flex-box columns with multiple children - Stack Overflow

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

Flexbox (CSS) learning-notes
A Complete Guide to Flexbox
You may also like






Related products






© 2018-2024, data-craft.co.jp, Inc. or its affiliates
