How Promises Work in JavaScript – A Comprehensive Beginner's Guide
4.5 (479) · $ 28.50 · In stock
JavaScript has the ability to carry out asynchronous (or async) instructions. These instructions run in the background until they have finished processing. Asynchronous instructions do not stop the JavaScript engine from actively accepting and processing more instructions. This is why JavaScript is non-blocking in nature. There are a few
JavaScript has the ability to carry out asynchronous (or async) instructions.
These instructions run in the background until they have finished processing.
Asynchronous instructions do not stop the JavaScript engine from actively
accepting and processing more instructions. This is why JavaScript is
non-blocking in nature.
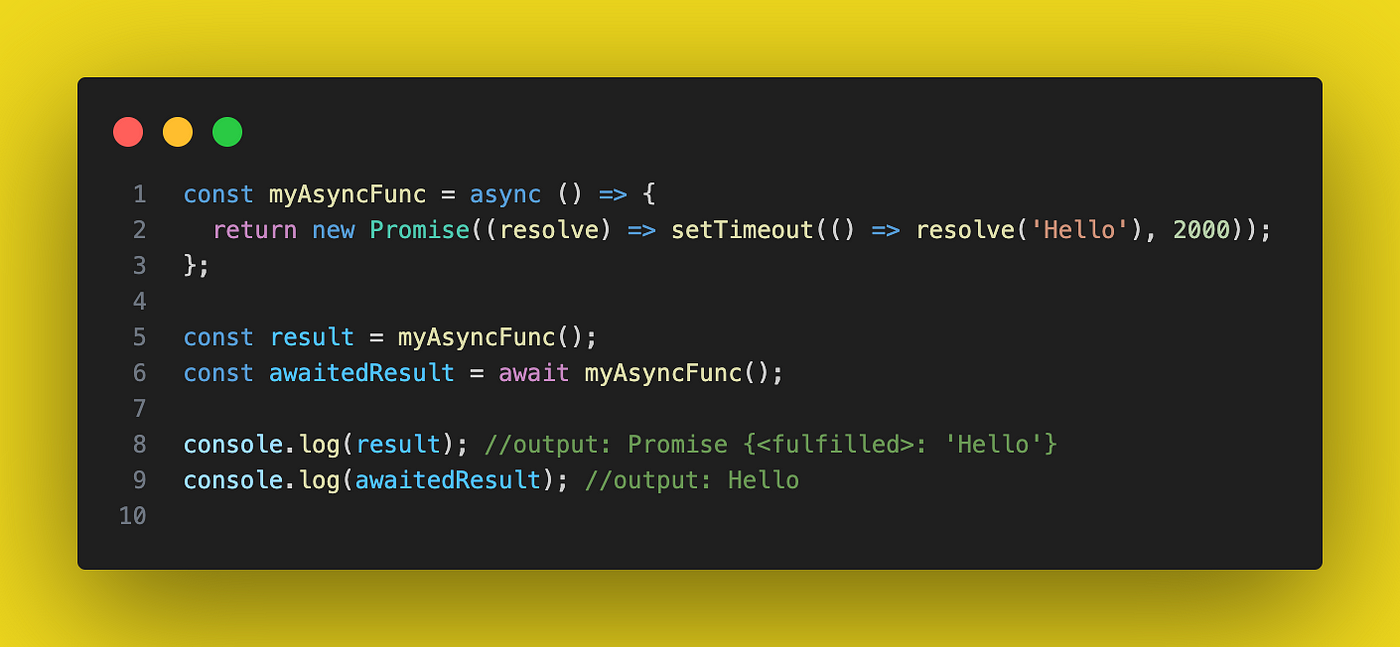
There are a few asynchronous features in JavaScript, and one of them is Promises
. To work with promises, you must adopt a special syntax that makes writing
async instructio

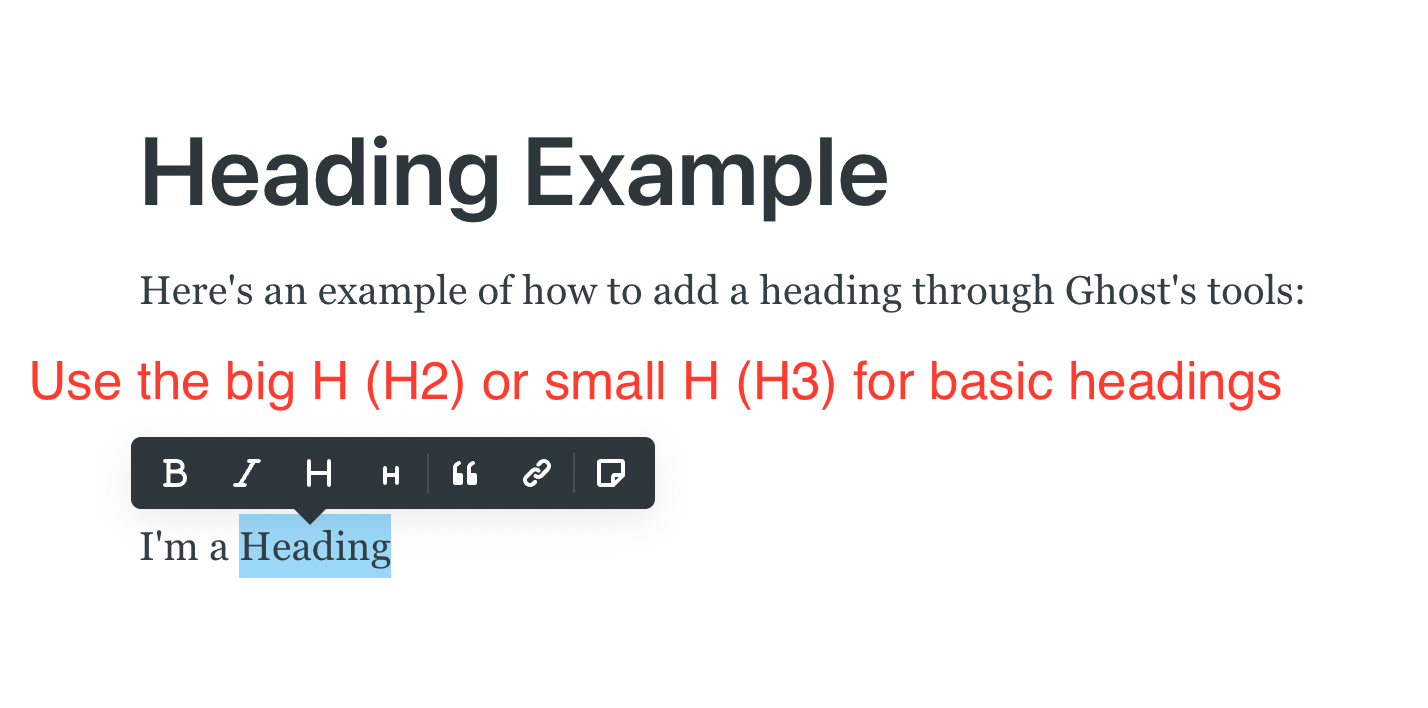
The freeCodeCamp Publication Style Guide

Furkan Emin Can

Promises

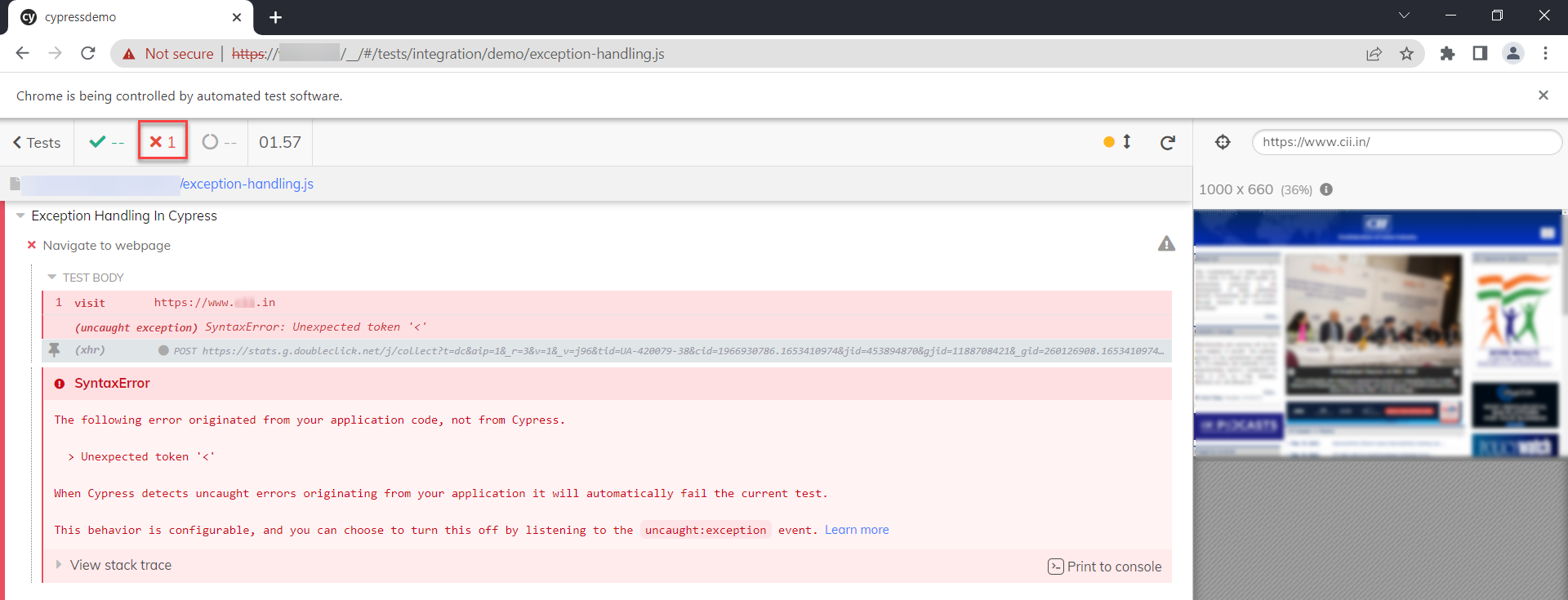
JavaScript Errors - A Comprehensive Guide to master Error Handling

The freeCodeCamp Publication Style Guide

Furkan Emin Can

freeCodeCamp en LinkedIn: Python Dictionary – How to Create a Dict

Promises

freeCodeCamp on LinkedIn: How to Code 20 Beginner Python Projects

freeCodeCamp en LinkedIn: How is == Different from === in

Furkan Emin Can

Luis Mariscal

freeCodeCamp on LinkedIn: How to Use the Command Line Interface

S2E2: Promises in Javascript, Recap♻️, by Yasin

S2E2: Promises in Javascript, Recap♻️, by Yasin