- Home
- gap seamless
- Unlocking Seamless Layouts: The Case for the “Gap” Package in Flutter, by Lotfi Habbiche
Unlocking Seamless Layouts: The Case for the “Gap” Package in Flutter, by Lotfi Habbiche
4.8 (558) · $ 15.50 · In stock
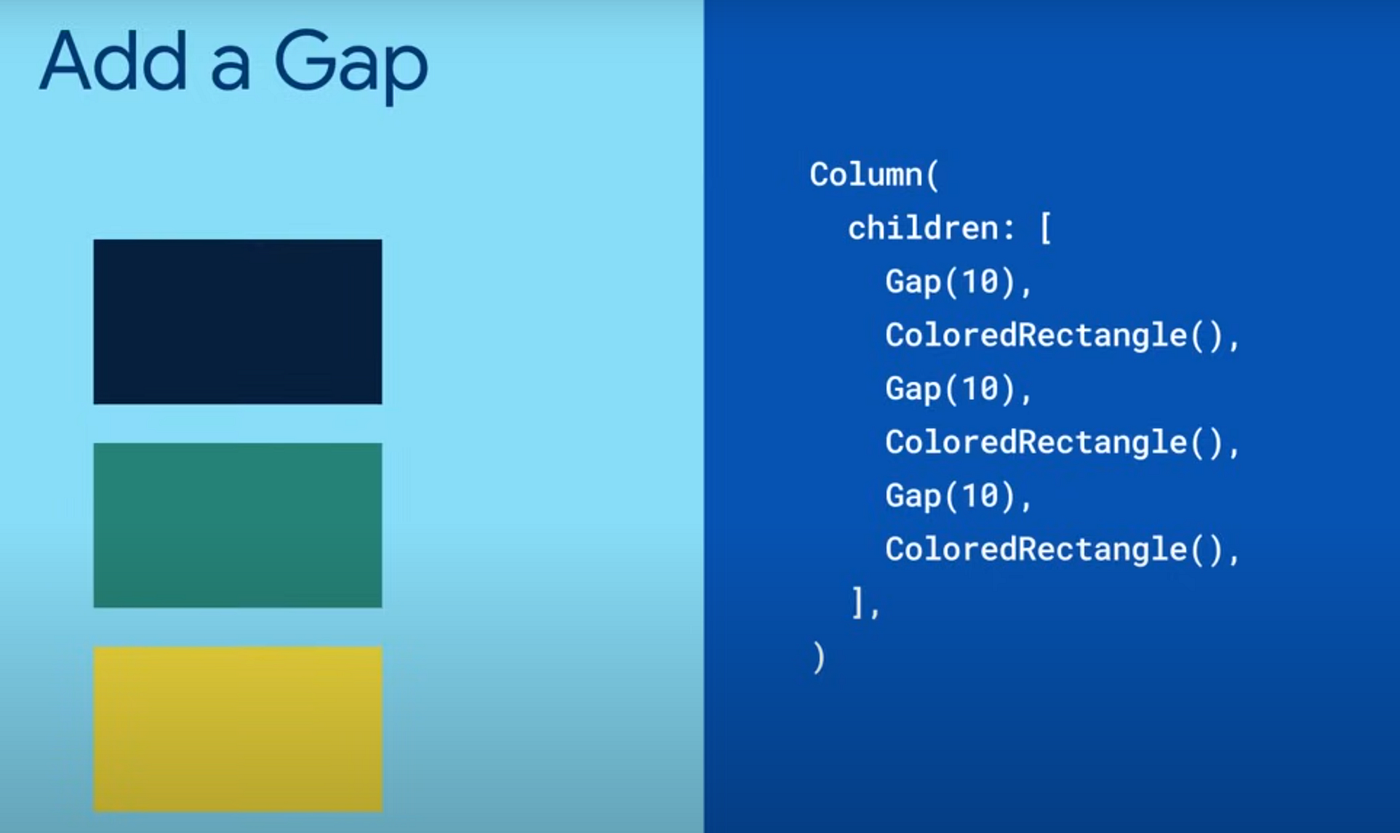
Creating clean and visually appealing layouts in Flutter often involves managing the spaces between widgets. While traditional methods like using Padding or SizedBox have served us well, the “gap”…

Learn about Flutter packages on Pub.dev. Learn how to use SVG in your Flutter app., Muhamad Duta Chandra posted on the topic
Refactoring AppDelegate: Push Notifications Edition, by Shubham Bakshi, Dista Digest — All things location intelligence

BLoC (Business Logic Component) State management pattern flutter

Migrating your Existing Sketch Projects to Libraries, by James Futhey

i.ytimg.com/vi/lxkFL9disq0/hq720.jpg?sqp=-oaymwEhC

Noob To Pro: 10 Epic UI Packages in Flutter - 2024

android studio - Flutter Gradle task assembleDebug failed with exit code 1 zip END header not found - Stack Overflow

i.ytimg.com/vi/Kwn1eHZP3C4/hq720.jpg?sqp=-oaymwEhC

GitHub - florent37/Flutter-ShapeOfView: Give a custom shape to any flutter widget, Material Design 2 ready

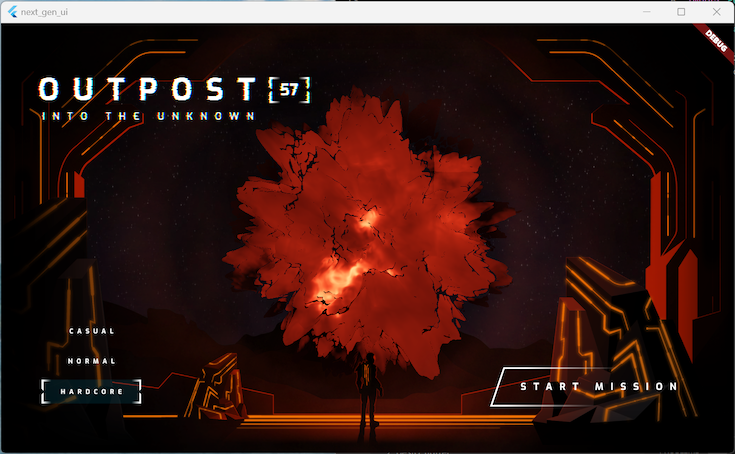
Building next generation UIs in Flutter